
テーマ・プラグインのインストールから有効化までをしっかり行えていたら、投稿の編集画面に「affilg diver plugin」という入力項目が出現しているはずです。
もし、表示されていない場合は、前回の記事をもう一度ご確認下さい。
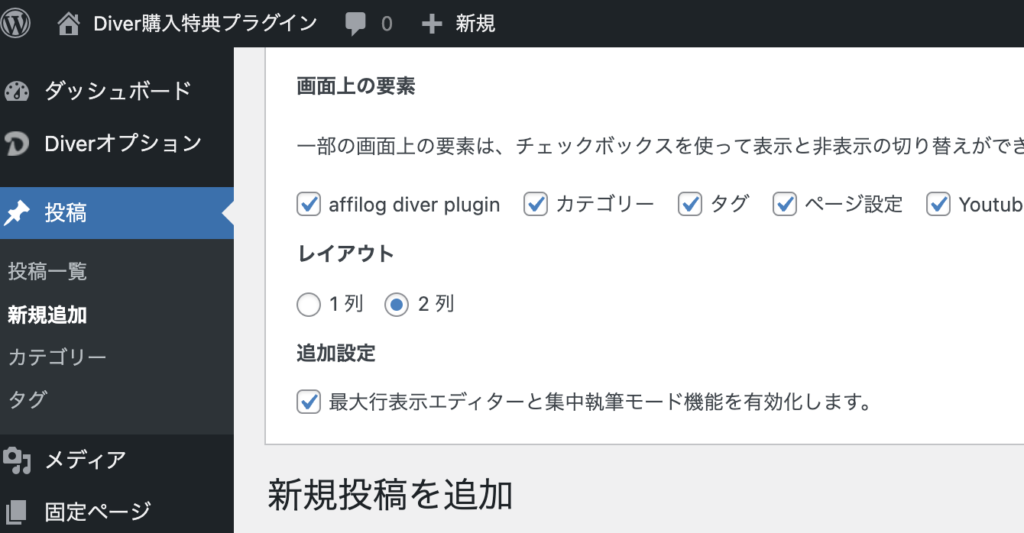
インストールはできているけど表示されていない場合は、投稿の編集画面の右上にある「表示オプション▼」の箇所をクリックして、出てきた要素の中に「affilg diver plugin」がある事と、チェックがある事を確認して下さい。

チェックが入っていない場合はチェックを入れて下さい。
では、ここからは、「投稿」の各入力項目についてです。
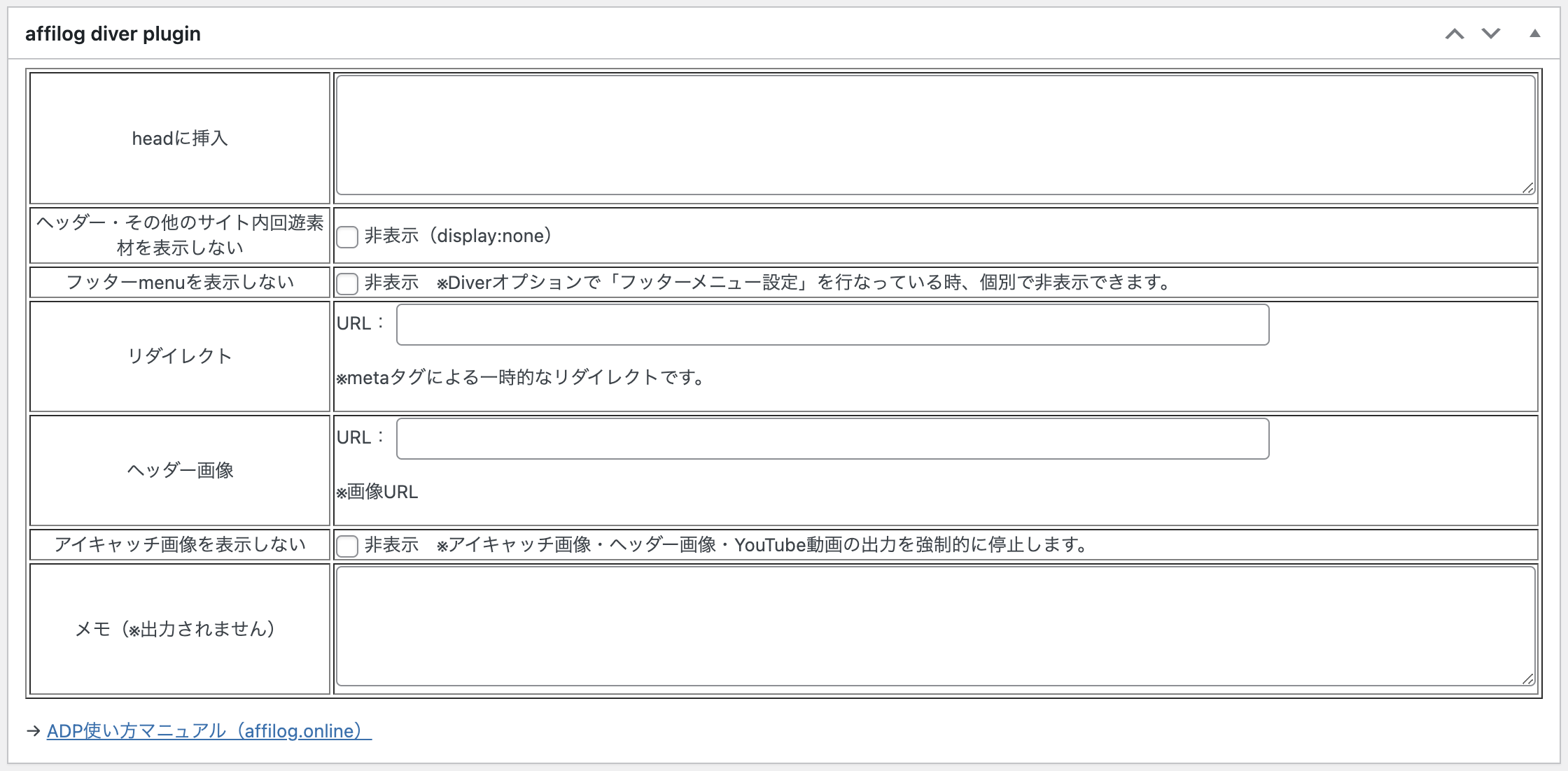
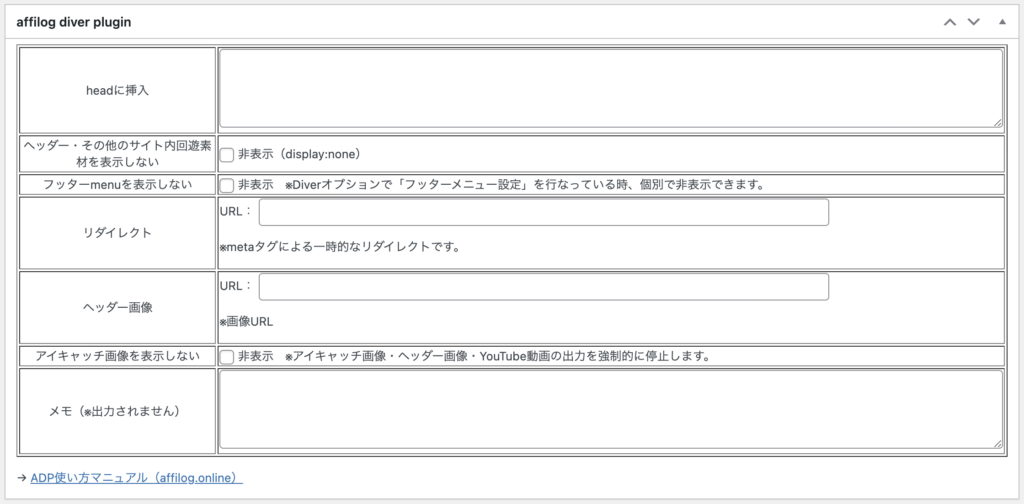
Diver購入特典プラグインである「affilg diver plugin」の投稿に関する機能は下記の入力欄です。

headに挿入
ここにコードを入れるとheadに反映されます。
①計測タグを置きたい時や、②スマホフッターエリアに個別でhtmlを設置したい時などに有効です。
(※ 本文に入力すると、コンテンツエリアのmarginの影響を受けて画面幅いっぱいに表示できないためです。)
説明記事はこちらです。
ヘッダー・その他のサイト内回遊素材を表示しない
ここにチェックを入れると、Diverの強みであるサイト内回遊を促すようなパーツが非表示になります。
あえて、サイト内回遊させずに送客したい先(広告主LP)がある場合などにこの機能を使用できます。
サイドバーやCTAはここのチェックでは非表示にならないので、適宜、デフォルト機能である「ページ設置」と「CTA」の箇所から非表示設定にして下さい。
説明記事はこちらです。
フッターmenuを表示しない
「フッターmenuを表示しない」という機能は、Diverオプションから「フッターCTA」を設定している場合に、当該ページだけを非表示したい時にチェックを入れます。
前項の「ヘッダー・その他のサイト内回遊素材を表示しない」と同様の意味合いがあり、広告主LPに送客したいページや、じっくり読み込んでほしいページで、サイト内回遊を促すような内部リンクがあると、読了率を大きく下げてしまいます。
もし、スマホ閲覧者が多くて、じっくり読み込んでほしい記事がある場合などに活用してみて下さい。
※ この記事には解説用のサンプル記事がありません。
リダイレクト
このリダイレクト機能は、一時的なリダイレクトです。
利用方法についてはここで具体的な説明は行いませんが、入力したURLに自動転送します。
ユーザーが意図しないサイトや、関連性のないページに強制的にリダイレクトする行為は、SEO的には良くない評価を受ける可能性があるので、多用は避けた方が良いです。
この機能の有効な使い方などについては、今後、他の記事で解説していく予定です。
説明記事はこちらです。
ヘッダー画像
ここに画像のURLを入れると、記事のヘッダー画像として出力されます。
広告主LPの画像を出力したい場合は、広告主LPの画像URLを取得して、入力すれば、サーバーにアップロードしなくてもヘッダー画像として掲載する事ができます。
なお、アイキャッチ画像を入れている時でも、こちらが優先されます。
説明記事はこちらです。
アイキャッチ画像を表示しない
アイキャッチ画像を出力したくない場合は、こちらにチェックを入れると、アイキャッチ画像・ヘッダー画像ともに出力しなくなります。
「画像をありなしで、どちらが読了率が良いか?」などをテストしたい時や、テキストベースのページにしたい時に有効です。
説明記事はこちらです。
メモ(※出力されません)
こちらは、単なるメモ欄です。
例えば、狙っているKWや、現在行なっている検証などがあればこちらに記入しておけます。
必要な方に有効活用して頂けると嬉しいです。
まとめ:「投稿」の各入力項目について
シンプルな機能ですが、サイト運営中に「ちょっと、こんな事してみたいな!」がすぐにできるようにセッティングしています。
主に、CV最適化施策をうつときに活躍するのではないかと思います。
まずは、Diverのデフォルト機能について慣れて頂き、このプラグインの機能についても、ぜひ少しずつ合わせて使って頂けると嬉しいです。