この記事は、Diverの機能紹介であり、使用マニュアルではありません。
「使い方」についての説明が目的ではなく、購入検討者への機能紹介となっています。
Diver独自の機能を設定管理している「Diverオプション」というメニューがあります。
ダッシュボードの次に表示されている青色の箇所(下図)です。

ここをクリックすると、以下のサブメニューが出てきます。
- 基本設定
- 投稿設定
- SNS設定
- SEO設定
- OGP設定
- 入力補助設定
- ファーストビュー
- ヘッダーボタン
- フッターメニュー
- フッターCTA
- その他
ここでご紹介するのは、上記メニューにある「ファーストビュー」についてです。
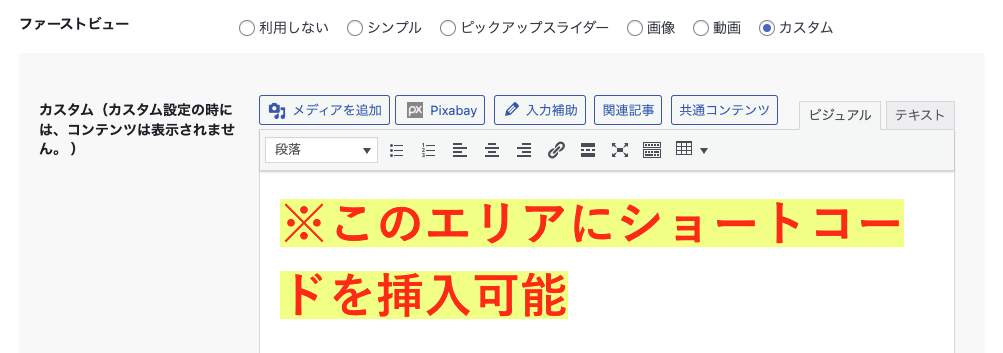
ファーストビュー
この機能で何ができるのかというと、トップページのファーストビューの細かい設定を行う事ができます。
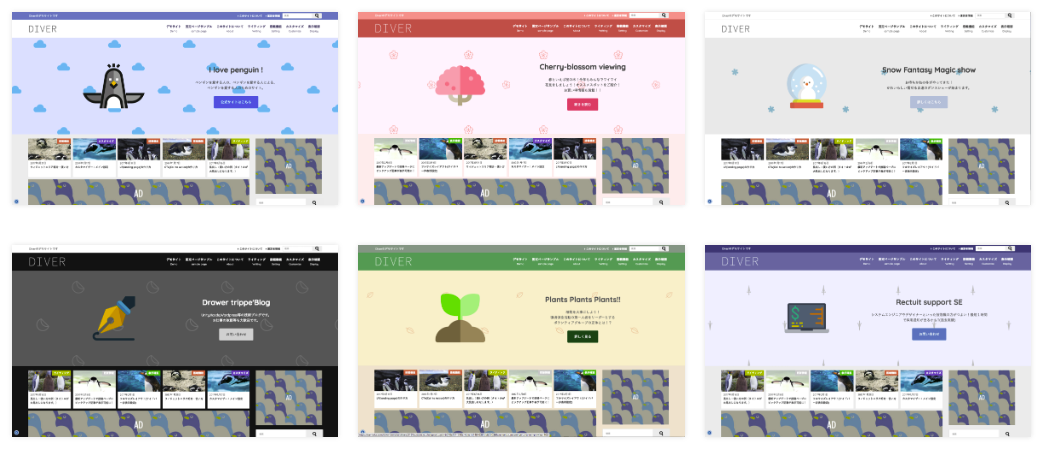
通常のWPテーマ同様に、一つの画像のみ表示する以外にも、トップページのファーストビューのデザインが綺麗に見せられる「パターンデザイン・パターン画像」を背景にする事ができたり、動画(YouTube動画)を背景に設定することもできます。
カスタムエリアを使えば、スライドショーを作成するショートコードを生成するプラグインを使用ことも可能です。

微妙なサイズ調整なども可能です。
下記のパターンは、背景+前面に表示させるコンテンツの二層構成です。

PNG画像のパターン素材と配色で背景を作り、前面にコンテンツを配置しています。
トップページの画像内にボタンを置いたり、メインの案件へのアフィリエイトリンクを設置する事も簡単です。
自分で画像素材を用意できる人は、ファーストビューで他の人とは一味違うオリジナル性を出せるかと思います。